iPad活用セミナーの後に開かれた飲み会で、はるぅな@haruna1221さんがちらっと見せてくれたショートカットがあります。
アプリのアイコンを取得してくれるショートカット
はるなさんはこのショートカットを、セミナーで使うスライドにアプリのアイコンを挿入するために活用していたそうです。僕はそのショートカットの存在をしった時は、「ふーん、そういうことも出来るのね」なんて感じに思っていました。
でも今になって、欲しい!って思うようになったんですよ。
あの時は中身を見せてもらうことも、ファイルとしてもらうこともしていなかったしなぁ。
というわけで、自分で作ってみることにしました。
参考にしたサイト
「アプリアイコン取得 ショートカット」で検索してみると、次のサイトが出てきました。
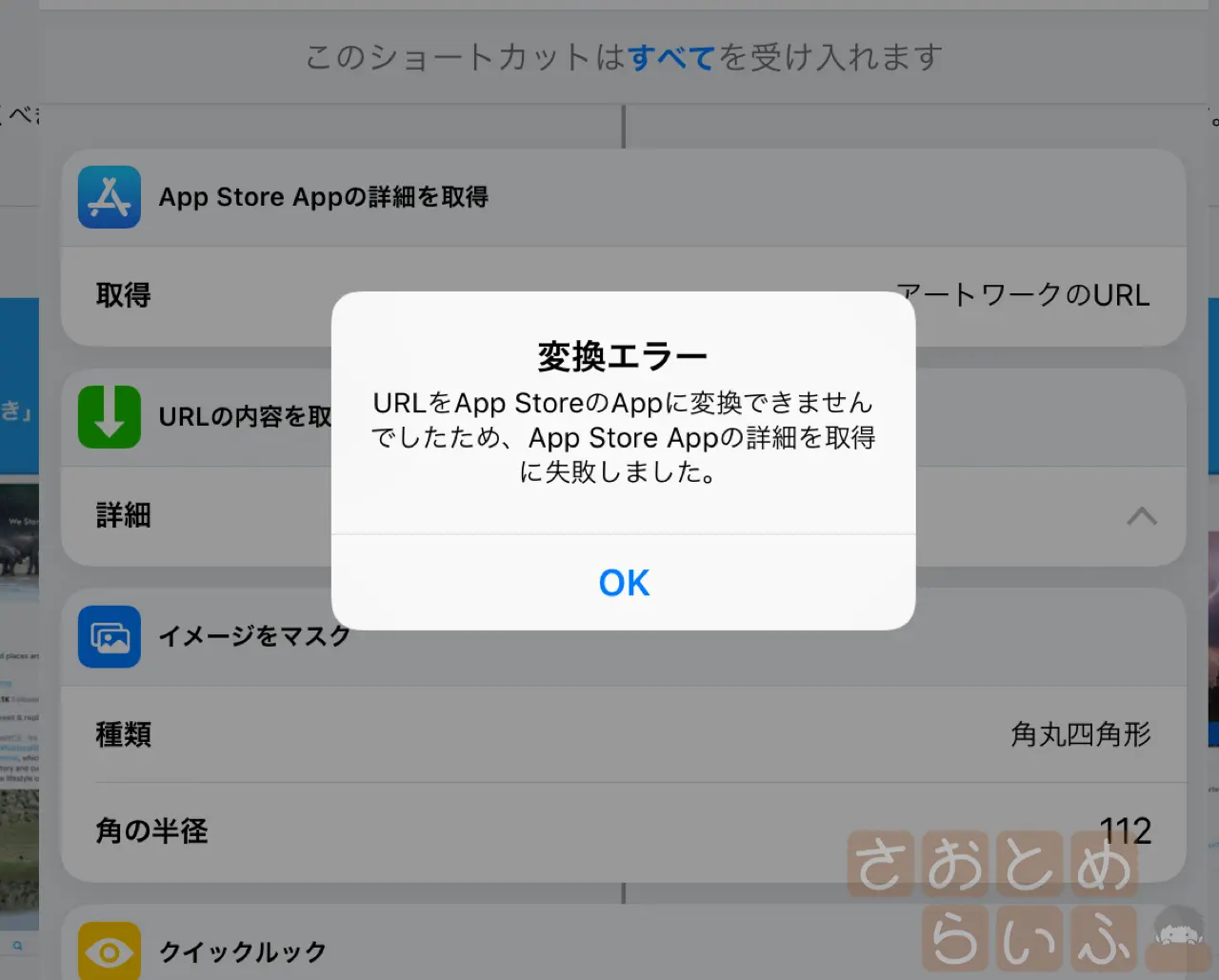
今回のショートカットを作成するにあたり、大変参考になりました。ただ、ここで公開されているショートカットをそのまま僕のiPadで実行しようとすると、何故か画像が取得できずにエラーが出てしまいました。

原因を探ってみると、AppStoreのアプリのURLを引き渡してからアートワークを取得する部分で失敗している様子でした。つまり、AppStoreでアプリのページを開いて、そこの共有からショートカットに引き渡すやり方だと失敗するわけです。
アプリ名を検索してアイコンを取得するショートカット

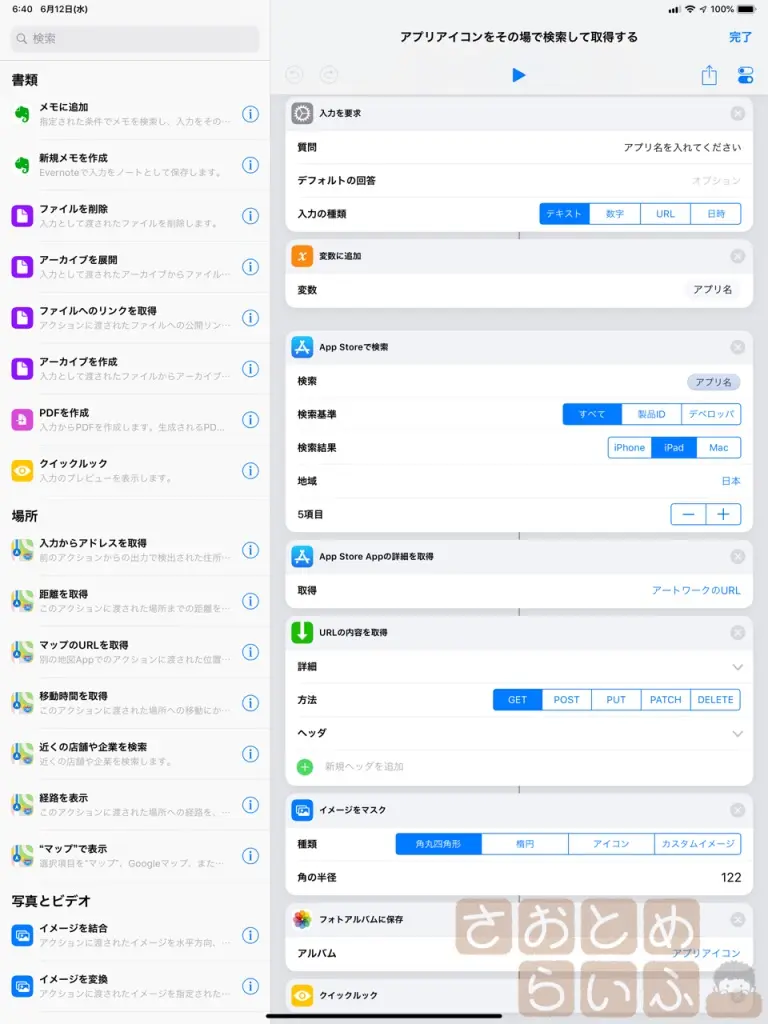
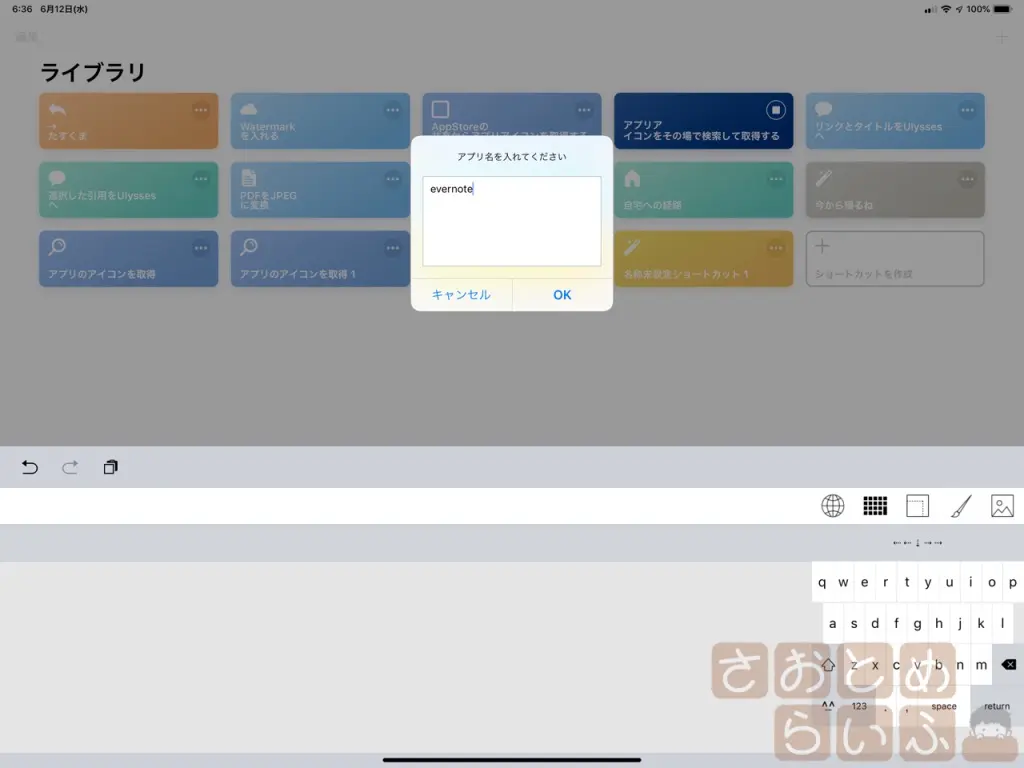
あの時の飲み会でははるなさんは何て言ってたっけ・・・、そうだ、アプリ名で検索してアイコンを取得しているっておっしゃっていたな。ということで、ショートカットを起動すると検索窓が開き、アプリ名を入力すると候補のアプリのアイコンを取得してくれるショートカットを作成しました。

検索ワードを入力するためのボックスを開いて入力を要求し、変数に入れます。その内容でAppStoreで検索してヒットしたものをアプリアイコンっていうアルバムに保存するという仕組みです。

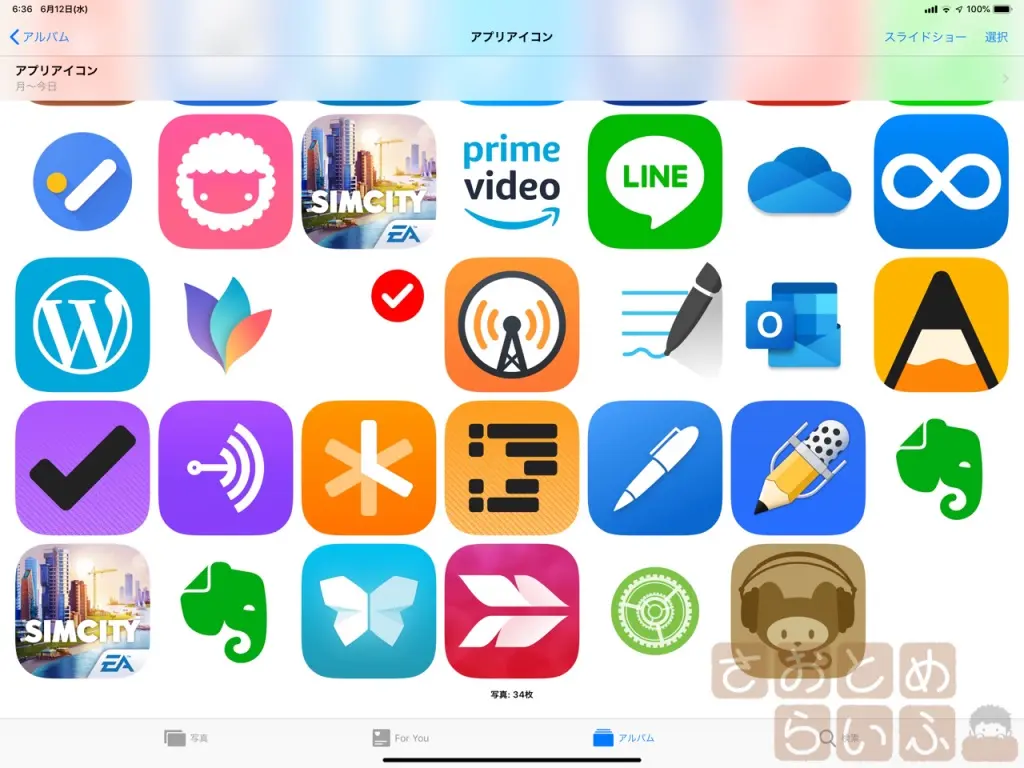
ちなみにこれ、そのアプリ名で検索しても他のアプリが検索結果に出てしまうこともあるので、検索ワードでヒットするアプリ5個分のアイコンを取得するように設定しました。狙ったアプリ以外の画像も保存されますが、それは後で消すからまぁいいや。
使ってみたい方はこちら↓よりダウンロードしてください。
ショートカットを組むのがめっちゃ楽しい
今回のこのショートカットを作る作業、やってみると分かると思いますが、めちゃくちゃ楽しいんですよ。人によるんですかねこういうの。そりゃ思ったように動かないとストレスなんですけどね。
「プログラムは思ったようには動かない。書いた通りに動くのだ」っていう有名な言葉があります。まさにこの通りですよ。
コードを書くのではなく、ブロックで組めるのが尚良いですね。指でぽいぽいって動かしながら内容を書いていくのが、iPadだと尚更やりやすい。
そして何より動いた時の脳内アドレナリンどっぱどぱ状態で「きたああああああ!」ってなるあの感覚を一度覚えてしまったら、もうその快感が忘れられないわけですよ。あれ、僕なにかオカシイこと言いましたか?
ともかくこのiPadが自分の手によってどんどん便利になっていくっていう感覚が素晴らしい。これを読んだ方はショートカットアプリで自分が自動化したい内容を是非ワンタップで実現させてみてください。

<p>
</p>
<div class="pochi_info">
<div class="pochi_name">
<a href="https://apps.apple.com/jp/app/%E3%82%B7%E3%83%A7%E3%83%BC%E3%83%88%E3%82%AB%E3%83%83%E3%83%88/id915249334?uo=4&at=11l7gE">ショートカット</a>
</div>
<div class="pochi_price">
無料
</div>
<div class="pochi_seller">
<a href="https://apps.apple.com/jp/developer/apple/id284417353?mt=12&uo=4&at=11l7gE">Apple</a>
</div>
<div class="pochi_time">
(2019.06.12時点)
</div>
<div class="pochi_post">
posted with <a href="http://pochireba.com" target="_blank" rel="nofollow noopener noreferrer">ポチレバ</a>
</div>
</div>
<div class="pochireba-footer">
</div>
