
こんにちは、ジュン@jun3010meです。
先日の浜松おすすめグルメの記事を書く時に、
GoogleMapをブログに埋め込もうと思ったんですが、
新しいGoogleMapになってからサイトに埋め込むボタンが見当たらなくて困っていました。
やっと見つけたので、ここに作業メモとして残そうと思います。
あたらしいGoogleMapで「埋め込む」方法

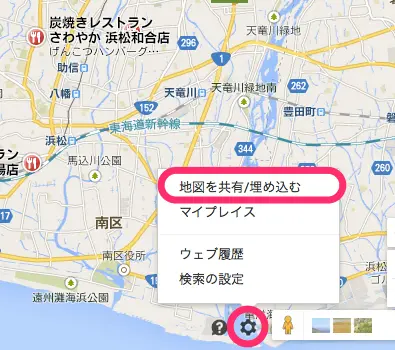
ここです!あたらしいGoogleMapの
右下にある歯車アイコンをクリックすると、
「埋め込む」が出てきます!
**
**
これ、僕はなかなか気付きませんでした(´・ω・`)

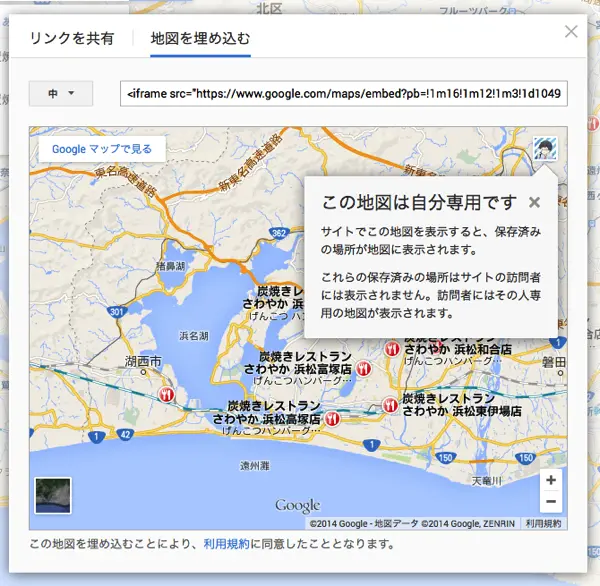
埋め込むをクリックすると、こんな感じの画面が出てきます。

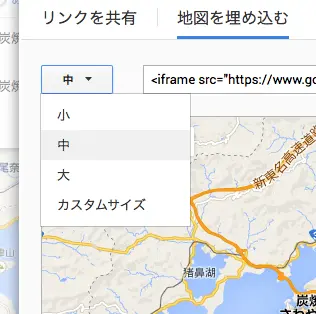
ここでサイズも指定できます。僕は「中」を使いました。
あとは、表示されているタグをブログに貼るとこんな感じに表示されます↓
まとめ
如何でしょうか。 画面の構成が変わると、
**「あの機能はどこやねん!」**ってなりますよね。
参考にしていただければと思います
(`・ω・´)ゞ
