前回も脱Ulyssesと書きました。他のエディタに移ると、本当にUlyssesって優秀なアプリだったんだなって思います。
しかしやっぱり、独自仕様で保存するというのが引っかかったので、お引っ越しを長らく検討していました。
今回は脱Ulyssesを考えながら、エディタで書いたmd(Markdown記法で記述した拡張子が.mdの)ファイルを元に、如何に効率よく記事化できるかを模索した内容をお届けします。
ちなみに今回紹介する方法は、「iPadで」というのがポイントです。Macだったらここまで苦労しなかったと思います。
目指した形の再確認
ここで、僕が今回目指した形を再確認します。
- mdをiPadで編集したい
- 書いたmdの内容をWordPressに投稿したい
- Hugoにも投稿したい
- つまりiPadからGithubにpushしたい
- ほんでもってiPadからHugoコマンドも実行したい
本当にこれ、iPadだけでやる内容か?とも思ったんですが、普段使いのデバイスがiPadなので、 iPadだけで完結するようにしました。
MWebというエディタを使う

iPad版iAWriterで日本語入力中にライブ変換がうまくいかない不具合が2020年12月現在でも続いています。
僕自身ライブ変換の精度がなかなか良くて、言われるまで気づかなかったんですが、気づいてからはこの不具合が気になってしまって、iAWriterで文章を書くのが億劫になってしまいました。
それと、Markdownで文章を書いている時、例えば見出しを入れた時に色が変わって欲しいんです。
その方が文章がプログラムのコードを書いているみたいで、なんかカッコ良いなって思うんですよ笑。たったそれだけの理由ですが、この**「文章を書いているときに気分が上がる」ための条件というのを、僕は大事にしています。HHKBだってそのためのものです。
そんな感じにMarkdownエディタ探しの度に出ていて見つけたのが、このMWeb**という名前のアプリです。
一言で言うと、iCloudDrive上のmdファイルを編集できて、WordPressにも投稿できるアプリです。
前に書いた記事ではMac版に対してちょっと苦手意識があることを書いたんですが、iPad版での使い勝手が結構良かったのと、Mac版も使い方を変えたらそこそこ使えるようになったので、まぁまぁの合格点でした。
iAWriterとの決定的な違いは、画像の扱い
iPadでもiPhoneでもMacでも使えるMarkdownエディタと言えば、iAWriterが思い浮かぶと思います。僕も買いました。
ただ、iPad版を本気で使おうと考えた時、ちょっと使いづらい部分がありました。
大まかにまとめるとこんな感じ
- 複数の画像を一気に貼れない
- 画像の扱いがMarkdown記法ではない
- 見出しと本文が色分けされてなくて見づらい
この中で本当に困ったのが画像の扱いでした。まずiPadで写真アプリとiAWriterをSplitViewで並べても、画像ファイルをドラッグ&ドロップできませんでした。これはiPadで使う上では結構致命的。
じゃあiAWriterのメニューから画像を挿入すれば良いかと思っても、1回の挿入作業で1枚しか貼れませんでした。これも写真を沢山扱うブログ記事を各上でかなりのストレス源です。
それと、iAWriter上で画像を貼ると、「/ファイル名」という独自形式で貼り付けられます。これはMarkdown記法ではなくiAWriter独自です。ので、iAWriterで画像を貼り付けたmdファイルを他のアプリで開いたとしても、画像が表示されません。大袈裟に言えばUlyssesと同じで、iAWriterよりも優秀なエディタが登場したとしても、乗り換えられない要因となる可能性があるわけです。
ちなみに、MWebで画像を貼り付けたmdファイルをiAWriterで開くと、ちゃんとプレビュー画面で画像が出てきます。だったら最初からその方式に統一して欲しかったわ。
あと、MWebから画像を挿入すると、mdファイルと同じフォルダ内に「media」フォルダが作成され、その中に画像が保存されていきます。これは好みが分かれるところですが、個人的にはmdと画像が別のフォルダに入ってくれる方が、mdファイルだけをリストで眺めていられるのでこの仕様を気に入っています。
mdからWordPressへ投稿する手順
ここはこれまで通りだと思います。
- Mwebで記事を書く
- そのままアップするoriAWriterで開いてからアップする
- 微調整があるならWordPressの下書き画面から
画像を用意するまでもないかもしれませんね。先程紹介したMwebや、iAWriterからなら、WordPressに直接投稿できます。
ただ、Mwebからpublishする機能が有料なので、1000円ほど支払う必要が出てきます。他の手段がないなら支払っても良いわけですが、iAWriterを既に購入しているなら、買う必要はないかなと思います。
Mwebで文章を書いて画像を貼ったmdであっても、iAWriterで開くこともできますし、画像もちゃんと表示されます。ので、Mwebの無料の範囲で記事を書いて、iAWriterからWordPressに投稿することもできるわけです。
mdからHugoへ投稿する手順
この記事の本番はここです。
mdファイルからHTMLを生成できるHugoというものがあります。Hugoをただ使うだけだと、手順としてはこんな感じの作業でサイトを作成・更新することができます。
- mdファイルを作成して内容を記述する
- Hugoコマンドを実行する
- 吐き出されたhtmlを公開する
ポイントは2と3です。Hugoはコマンドラインで作業します。つまりPCが必要です。
ターミナルやコマンドプロンプトが使える環境で、Hugoを実行できる環境を構築する必要があるわけです。
とは言っても、Macとかだとbrew install hugoとかで一発で入るらしいのでそこまで苦労しないかもしれませんが、なぜかうちのMac miniちゃんだと「Go言語が入ってねーぞ!」とか怒ってきたので僕は断念しました。
それに、せっかくiPadでmdファイルを仕上げることができても、Hugoコマンドを実行したり吐き出されたHTMLを公開する作業をMacでやる必要があるなら、出先でiPadだけで作業を完結することが不可能です。これでは困ります。
では、どうすれば良いのか。
僕は次の作業手順を考えました。
- mdファイルをMwebで作成する
- ショートカットでGithubへCommit&Push
- 画像が入ったmediaフォルダをWorkingCopyにコピーしてCommit&Push
- GitPodからHugoしてPush
ちょっとした長旅かもしれませんが、この手順であれば、全てをiPadで完了することができました。
1については上で書いた通りなので、2から詳しく解説していきます。
Hugoする前のmdファイル群を、全てGitHubに保存するようにしました。Hugoコマンドを実行した際に吐き出すHTMLの保存先を、GitHubでウェブサイトを公開する時のdocフォルダに設定することで、そこまでアクセスのあるサイトでなければ、GitHub上で編集から公開までできるわけです。
また、どうしてもiPad上でファイルを操作したい時は、WorkingCopyを使います。iPad上にローカルリポジトリも作れますし、iAWriterやMWebから編集もできます。
僕はとりあえずGitHubにHTMLを置いて、サブドメインのAレコードを追加しました。もうこれで新しくサイトを立ち上げる際にWordPressを増やす必要がなくなりました。
iPadからGitHubへ Commit&Pushするショートカット

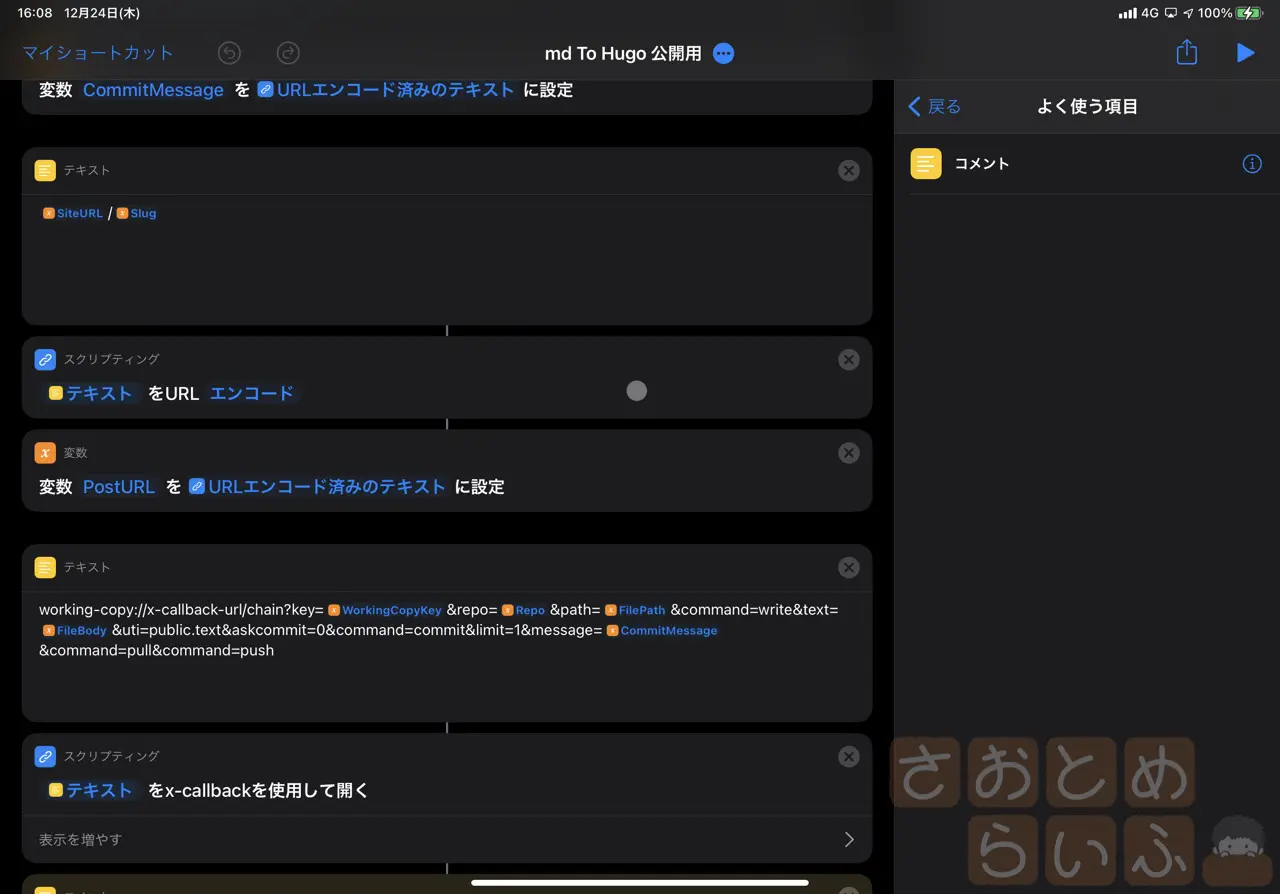
まず、こちらにショートカットを公開しました。お使いのiPadやiPhoneに取り込んでいただければと思います。
このショートカットは、mdファイルをそのまま送るのではなく、内容をテキストとしてコピーして、クリップボードの中身をWordkingCopyに送り、GithubへCommit&Pushするようにしています。
ので、このショートカットを実行する時点でWorkingCopy必須です。このアプリはiOS用Gitクライアントアプリなんですが。使い勝手がめちゃくちゃ良い代わりに、Commitまでは無料で、そのままPushするためには1300円支払って機能を解放する仕様となっています。
ショートカットの詳しい内容についてはコメントを詳しく入れたのでそちらを参照してみてください。
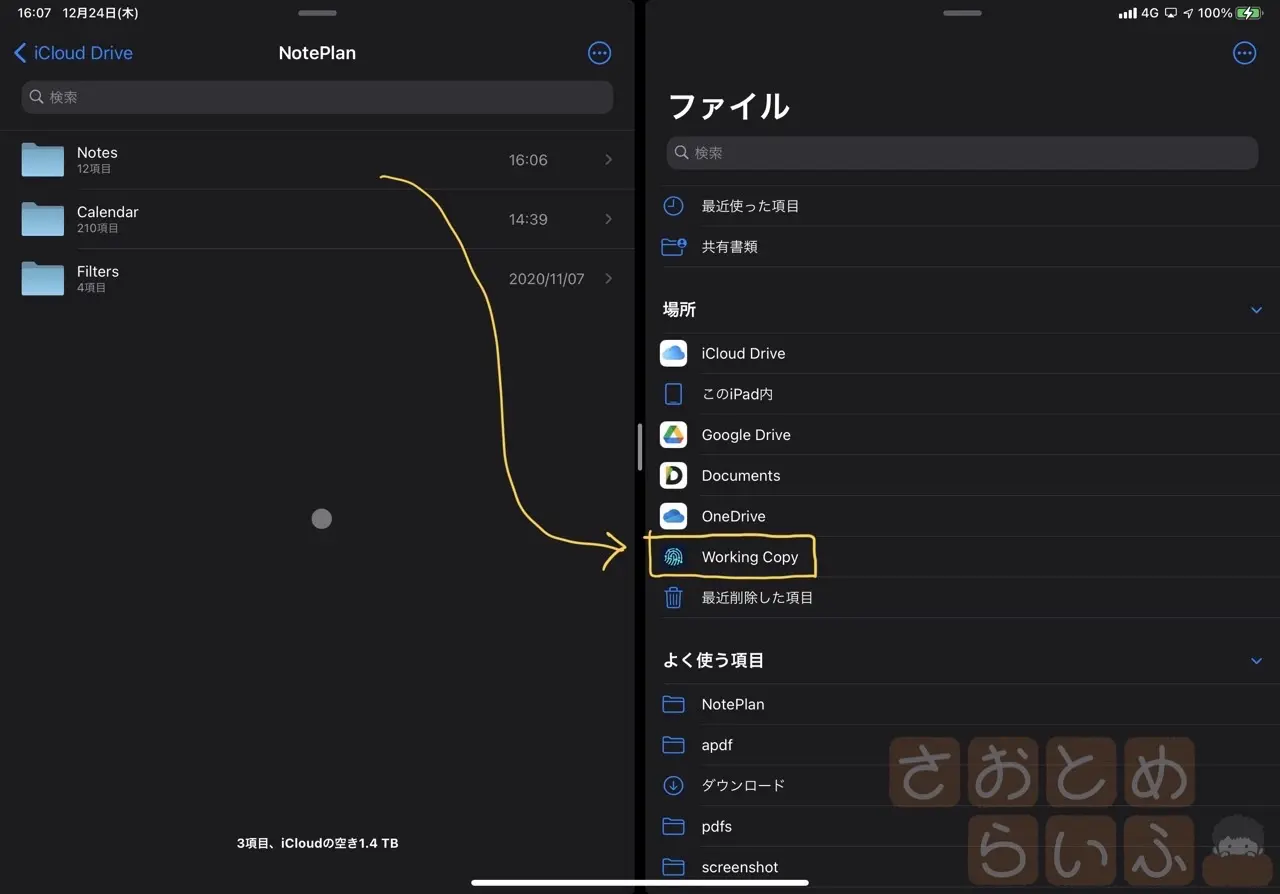
mediaフォルダをWorkingCopyフォルダにコピーしてCommit&Push

本当はこれも自動化したかったんですが、ショートカットアプリがショートカット内で自由にファイルを移動したりコピーしたりできる場所が、iCloud Driveの/Shortcutフォルダ内のみだったので断念しました。
現状は、この作業を手動で行う必要があります。
ちなみに僕は現在、mdファイル群をNotePlan3で管理してい流ので、iCloud DriveにあるNotePlanフォルダにNotePlan3で扱うファイル群が保存されているわけですが、ファイルアプリから自由にファイルを触ることが何故かできません。試しに写真アプリからファイルアプリのNotePlanフォルダに向かって画像ファイルを移動しようとしたんですが、権限が足りないのか上手くいきませんでした。
他のフォルダならファイル操作がうまくいくのに、不思議です。
ただし、iAWriterやMWebからNotePlanのフォルダを参照して、ファイルを追加したり画像を挿入すると、フォルダがちゃんと作られるしファイルや画像も保存されているという謎現象。変な仕様だとしか説明がつきませんでした。
GitpodというクラウドIDE

さて、あとはiPad上でHugoしたいわけですが、iPadのシェルはHugoコマンドを実行する環境が構築できるほど自由度が高くありません。
コマンドラインで何かしようものなら、結局は外部のサーバに対してSSHする必要があります。
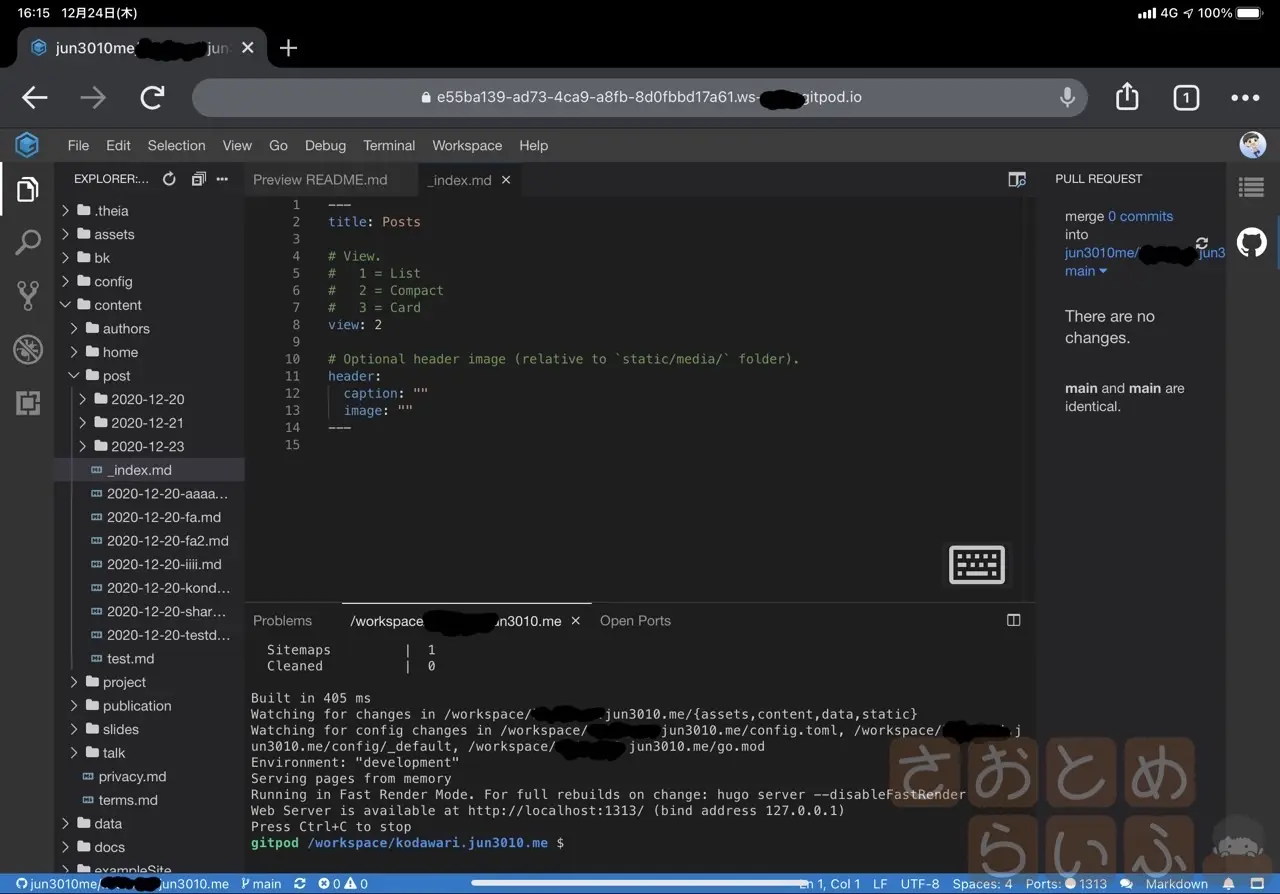
そこで、GitpodというクラウドIDEサービスの出番です。
こいつが強過ぎるんですよ。控えめに言って最高です。
現在公開中のGitHubリポジトリのURLの頭に**gitpod.io/#**を付けるだけで利用できます。
元々はVSCodeと同じような操作感のIDEをブラウザ上で実現しようというオープンソースプロジェクトだったんですが、それを基本無料(50時間/月)で公開しているのがGitpodです。
しかもGitHubとアカウント連携できるわけですよ。iPadからならWorkingCopyでローカルリポジトリにクローンして編集してCommitしてPushする必要がありますが、Gitpodを使えばそれがブラウザ上で完結します。
何が魅力かって、これ使えばiPadからHugoできるんですよ。GitHubにmd送って、iPadからHugo実行!とかができるわけです。Gitpodはあらかじめ設定されたDockerが立ち上がるようになっているので、インストールさえすればpythonだって動くんですよ。やーフリーでマシンを1台使わせてもらっているようなもんです。太っ腹です。
毎月50時間までなら無料で使えるので、僕はHugoコマンドを実行して、その際に生成されたHTMLをGitpodからCommit&Pushする時だけ使うように気をつけています。
本当に良いサービスです。検索すると「iPadでIDEが使えるぞー!」的な記事は大抵中身がGitpodです。
参考リンク
細かいところはまだまだ不満があります。
例えば、MWebでは行入れ替えができません。かなり不便です。ので、編集している間は、ちょくちょくiAWriterと行き来しながら原稿を描こうかなとも思ったり、NotePlan3で書いても良いよなと思います。
でもまぁ、とりあえずはiPadでここまでできたぞ!というのは達成できた気がするので、ひとまず満足です。
(MWebで行入れ替えできないかってのは、MWebのフィードバックにメールしときました。)
今回、この仕組みを作る前に、まずはGitHubにHugo環境を構築しました。使おうとしているテーマはAcademicです。
Gitpodについては、こちらの記事を読み込みました。
GitpodをiPadで使う上で一番詳しいサイトはこちらでした。
GitHubにHugoを置いて公開するために必要な設定はここを参考にしました。
iOSショートカットを作成するにあたり、こちらのブログの内容をほぼ流用しました。
最後までお読みいただきありがとうございました。
書いていて思ったのが、僕はやっぱりこういう系の話が好きだということ。
なんかもう、どこぞのオンラインサロンの通りに書かれたであろう「教員○○におすすめな○○5選いかがでしたか?」みたいな記事に飽き飽きしました。
ちょっとでもニッチな方に刺さるような記事をこれからも書きたいと思います。


