iOSでのカーソルキー移動が難しいとされていたScrapbox、これまではiPhoneやiPadから利用するには、不便なりにブラウザからアクセスするか、Porter for Scrapboxという非公式アプリを利用するしか方法がありませんでした。
このアプリ、iPhoneの表示にしか対応していないので、iPadで表示するとiPhoneアプリを拡大したような表示でした。
ですが、今回Scrapboxカスタマイズコレクションに投稿されたJSBox用スクリプトを利用すると、なんとiPadでもキーボードのカーソルキー移動をしながらScrapboxが使えるんですよ。
しかもこのスクリプト、作成者はPorter for Scrapboxを公開しているしかさωさんです。
書きました!
Porterのキー入力の部分を移植したものですので、外部キーボードでの操作に関してはPorterと同等と考えていただいて差し支えないと思います。— しかさω (@four_or_three) 2018年11月4日
JSBox用Scrapboxスクリプト
まずこのJSBoxというアプリをiOSデバイスにインストールする必要があります。これ何かというと、iOS上でJavaScriptのコードを実行するためのアプリなんです。日本円で960円しますが、ScrapboxがiPadで使えるなら!という思いで僕は購入しました。
これをインストールした後で、下記リンクよりScrapboxスクリプトをJSBoxにインポートしていきます。
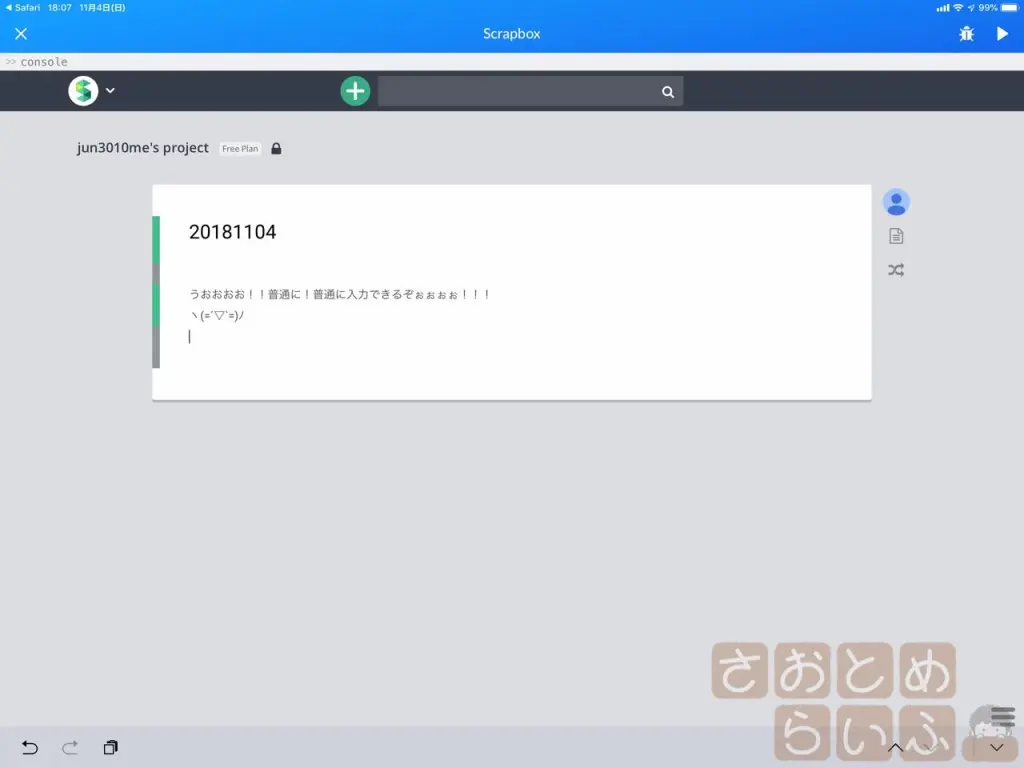
インポートしたスクリプトを実行すると、アプリ内でブラウザが立ち上がるので、Scrapboxにログインして使います。すると、

iPadで、このサイズでScrapboxを表示することができました!カーソルキーも動きます!やっぱりアプリ内ブラウザだと普通にカーソルキーが使えるようになる技があるんですね。
詳しい内容は、作者が作成したメモを見ると良いんですが、
ドラッグ&ドロップで画像も貼れる
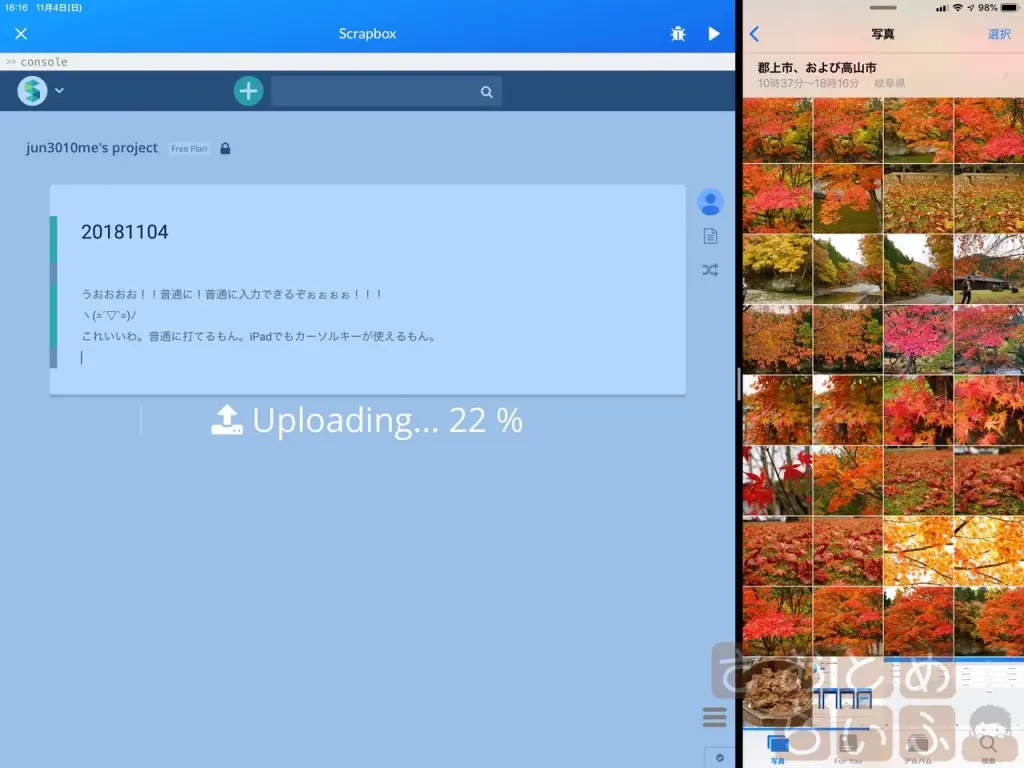
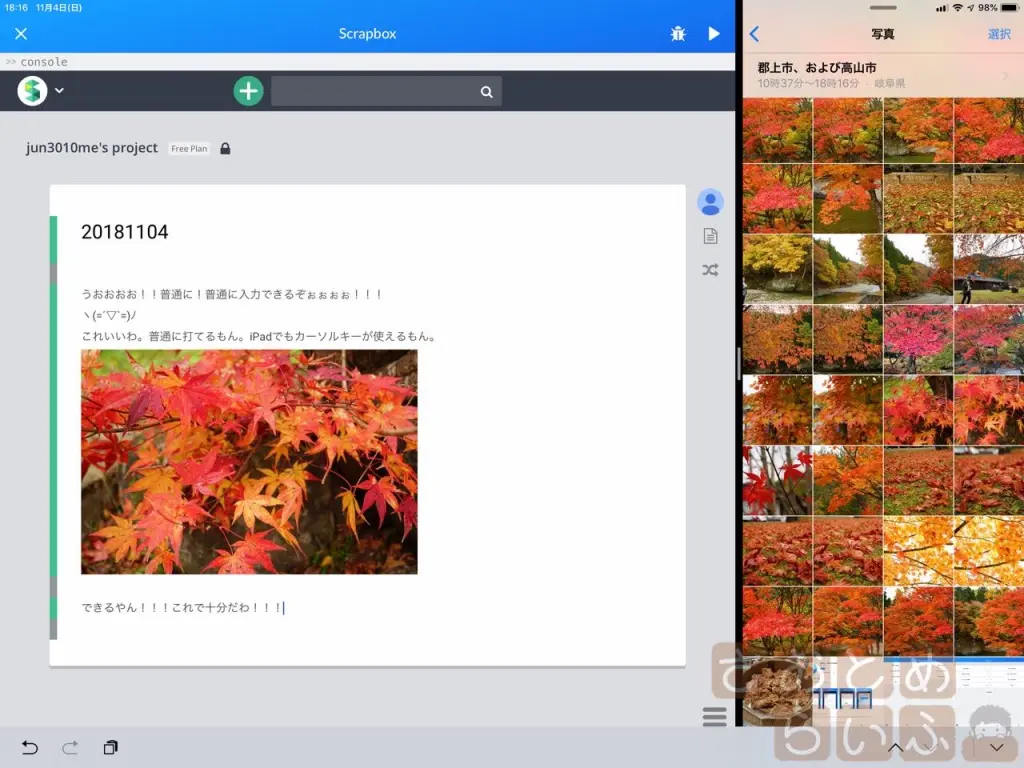
説明書きの中で、「このブラウザ内で画像の貼り付けはできません」と書かれていましたが、試しにiPadのSplitViewで写真アプリと並べて、画像をドラッグ&ドロップで運んでみると

貼れましたやん!これならもう文句ないですわ!

JSBoxみたいなコードを実行するためのアプリを使えば、こういうことにも使えるんですね。ちょっとお高いですが、このスクリプトのためにお金を払っても全然良いなって僕は思います。


