僕はこのブログをWordPressで構築して、iOSとMacで内容が同期できるエディタ「Ulysses」を使って書いています。
WordPressのバージョンが5.0になってから、投稿エディタがGutenbergというブロック単位で編集する仕組みに変わりました。これまでの投稿はClassicエディタで作られたということでClassicブロック扱いになり、UlyssesからWordPressに投稿すると全体がClassicブロックとして挿入されます。
これがなぁ、ページの表示上は問題無いとはいえ、なんか気持ち悪い。iOS版WordPressアプリも、2018年12月28日時点ではまだGutenbergの編集には対応していない。というかブラウザベースじゃないとカスタムブロックに対応するのは無理でしょうね。
となれば、今後もブログを書いていくなら、いずれはGutenbergに対応していった方が良いんだろうなぁ。というなんとなくの方向性だけは認識するようになりました。
Ulyssesで書いた内容をGutenbergブロックへ

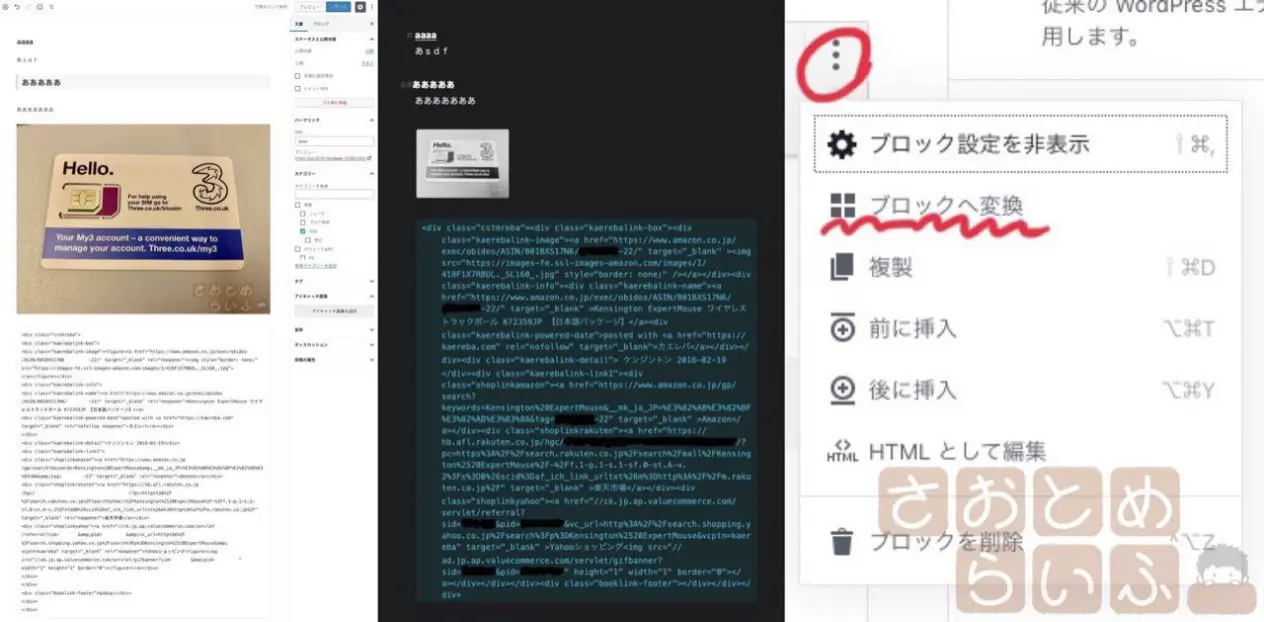
そこで考えたのが、執筆というか、入力自体は心地よく文章が書けるUlyssesで行い、WordPressへ下書きとして投稿し、その後自動で開くブラウザからの投稿編集画面にて「ブロックへ変換」を行うこと。
僕がブログを書くときなんて、そんなに複雑なタグは使いません。せいぜい、見出しと画像と段落と、あとはカエレバと吹き出しくらいかなぁ。とは言ってもそういったタグの塊はカスタムHTMLブロックにまるっと変換されたので、なんも心配なく投稿できます。
表示が崩れるか心配なら、プレビューしてみると良いですねきっと。
もちろんiPadからもいける

この方法なら、これまで通りiPadからも記事が書けて、投稿前の調整もiPad上のブラウザからできる。うん、よし。
いつかはGutenberg主体の時代になるはず。というかWordPress5.0からはもうGutenbergがメインで、Classicはあくまで互換があるよ的な感じに見える。それなら外部エディタからそのまま投稿していた自分も、互換性が取れなくなってしまう前に、移行する方法を考えなかんなぁと思ったのでした。
そもそもの話、今回のことはGifu WordPress Meetupに参加したのがきっかけでした。ああいうWebのほんちゃんの人達と会うのは本当に楽しくて勉強になります。ブログを書こうとして色々検索しても、ブロガーが書いた記事しか見ないもので、WordPressのテーマを作っている人に実際にあったり、Webデザイナーさんと話したりすると、WordPressをブログにだけ使っている自分の視野が如何に狭いかがわかります。
その辺の話はこちらに書いたので時間があったらご覧ください。
