iPadで調べ物をしていて、よく思うことがあります。
- この記事、後で読みたい
- 引用するために保存しておきたい
これを解決するために、Safariの共有メニューから使える、今開いているWebページをMarkdown形式で、ObsidianのVault内に保存するショートカットを作成しました。
ショートカットの中身
ショートカット本体はこちらよりダウンロードできます。
動作には、iOS/iPadOS用アプリの「ショートカット」が必要です。
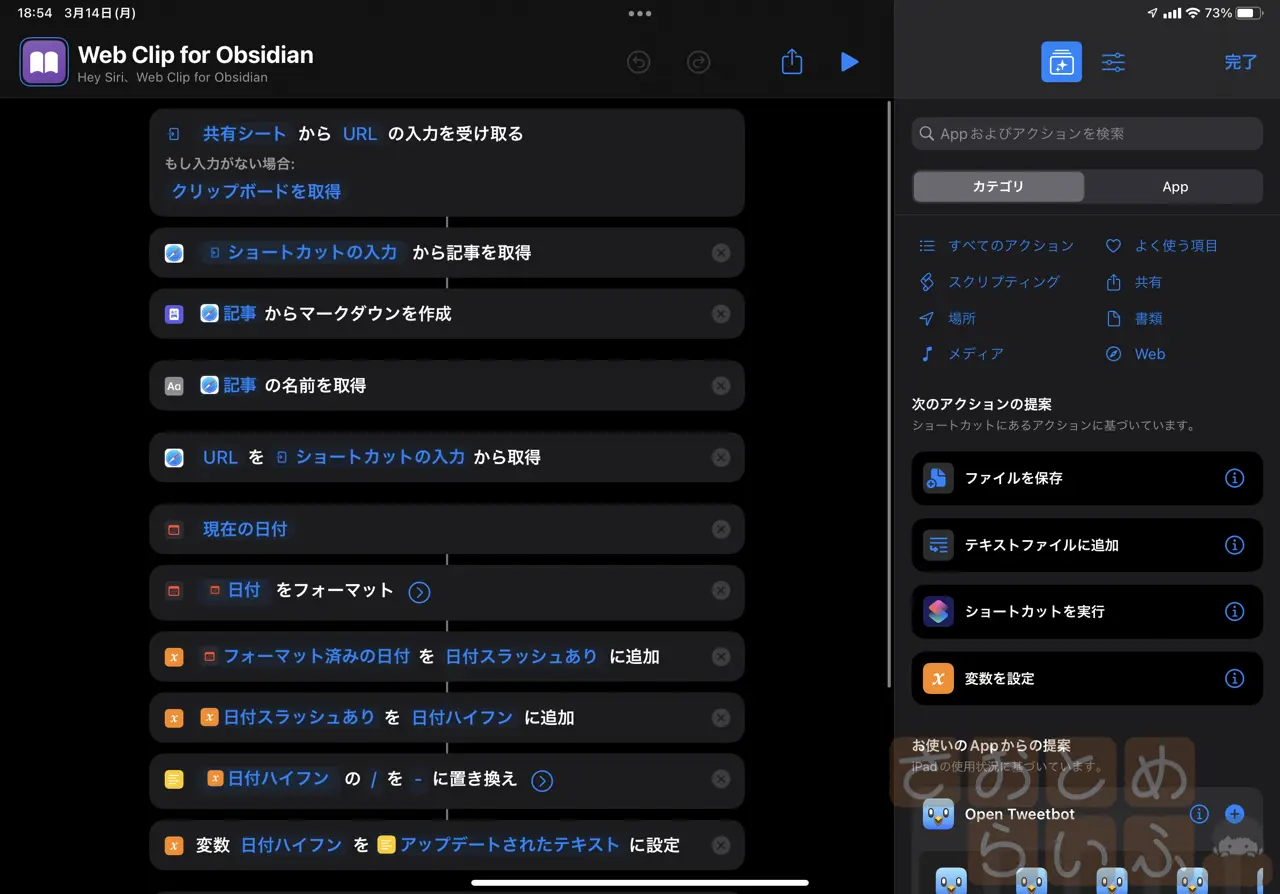
内容はだいたいこんな流れです。
- Safariのリーダーを使って記事を取得
- Markdown形式に変換
- ObsidianのVault内に保存

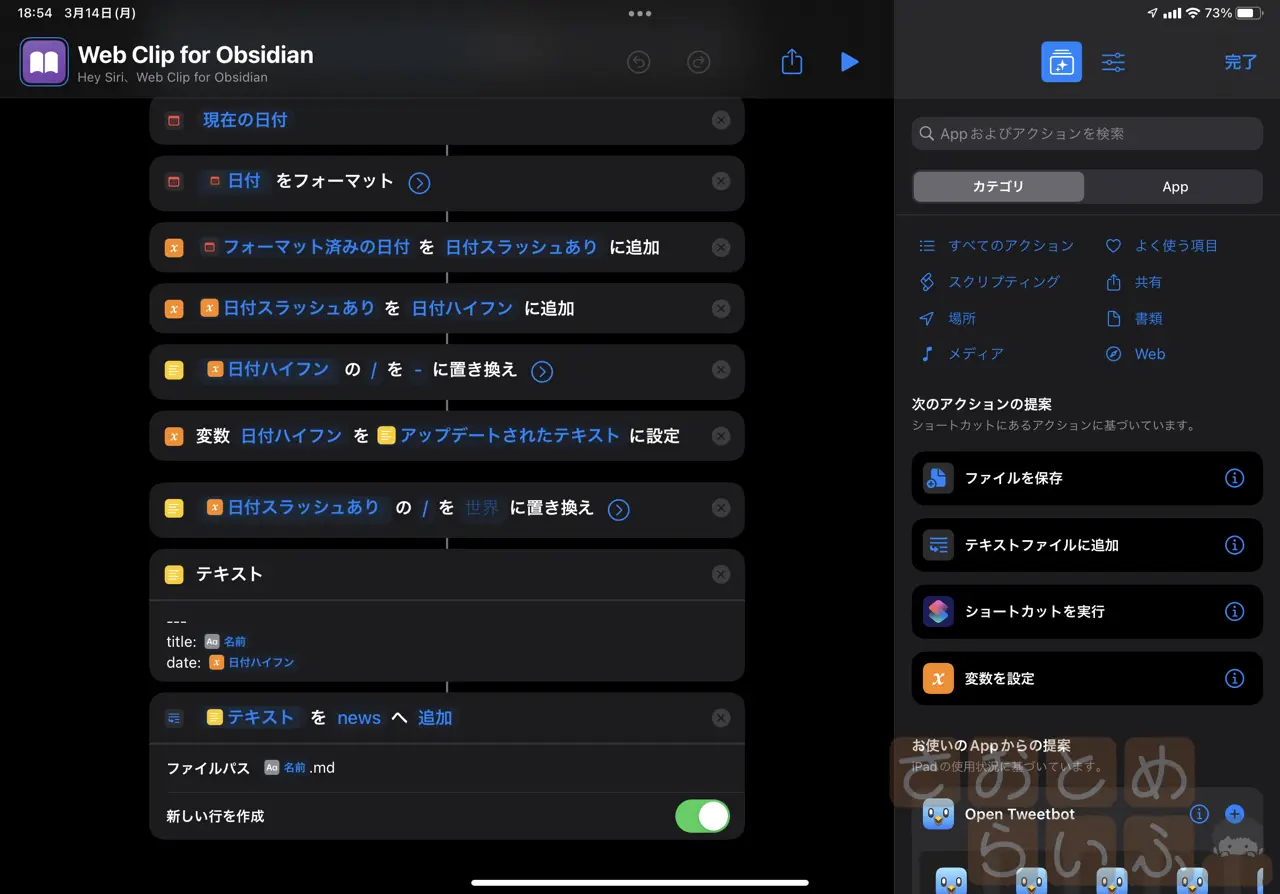
細かいところで言うと、日付のフォーマットをYAML用とWikiリンク用で2種類用意してます。

そしてYAMLの記述を埋め込んで、保存した日付のWikiリンクを仕込んで、その下に記事の本文を貼り付けています。mdファイル内の体裁を変更されたい場合は、保存前のテキストブロックの中を編集すると、お好みの内容を構成できます。
こうしてできたmdファイルを、ファイルアプリよりObsidianのVault内に保存しているわけです。
今回、このショートカットを作成するに当たって、こちらのサイトを参考にしました。
mdファイルをショートカットで作成して保存すると言うアイデアはここから得ました。
PCでやるなら「MarkDownload」
実はWebクリップをMarkdown形式で行う方法は、PCからならここまでのことをせずに実現出来ます。
MarkDownloadと名付けられているブラウザ用の拡張機能があって、Firefox、Google Chrome、Microsoft Edge、Safari用の拡張機能がそれぞれ用意されています。(Safari用だけ有料)
それと、MarkDownloadのソースコード内にあるJavaScriptを元に作成された、保存先をObsidianのVault内にしたスクリプトが、こちらで公開されていました。
ここで公開されている「obsidian-web-clipper.min.js」をブックマークとして登録すれば、ブックマークレットとして使えます。ボタン一つで保存作業が行えるようにもなります。ブラウザに拡張機能を入れたくない方はこっちを使うと良いと思います。
ただし、このブックマークレットとして登録するコードが長すぎて、iPhoneやiPadでは登録そのものが出来ませんでした。
長いコードをコピーして、iPadのSafariのブックマーク編集画面に貼り付けると、途中で「…」が入って省略されてしまい、最後の文字までを貼り付けることが出来ませんでした。
MacのSafariで登録してiCloudを通してブックマークレットを同期しても、iPadでは動作しませんでした。
obsidian-web-clipper.jsをiPadやiPhoneで動かす方法

そこでこっちでも活躍してくれたのが、ショートカットでした。
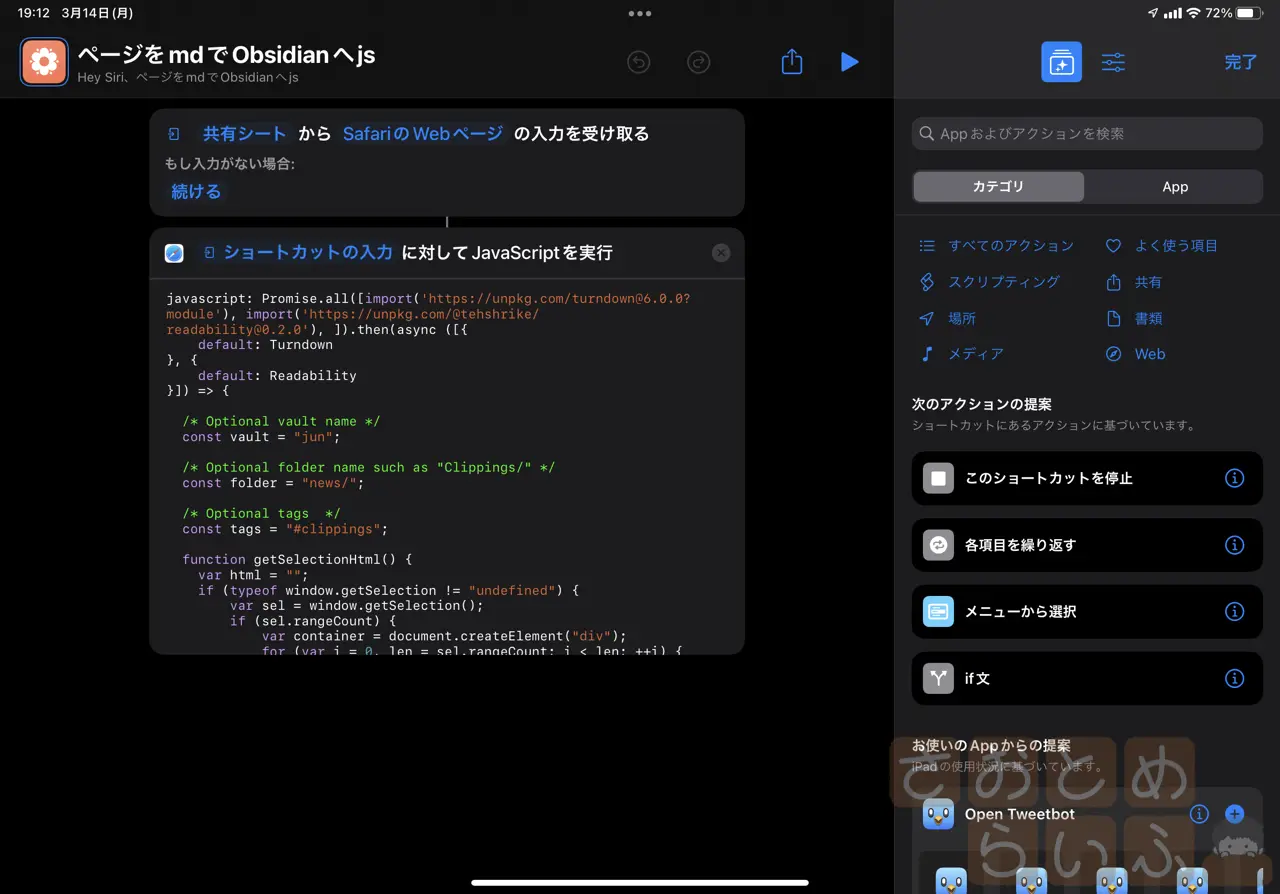
ショートカットに用意されているブロックで、「JavaScriptを実行」が用意されています。もうぶっちゃけなんでもアリの世界じゃんとも思えるこのブロックに、obsidian-web-clipper.jsの内容を貼り付けて共有シートからの動作に繋げます。これでiPadやiPhoneの共有メニューからMarkDownloadと同じように動作するJavaScriptを呼び出して、Webクリップを保存できるようになります。
ただし、「obsidian-web-clipper.js」はコードを貼り付けただけでは動きません。実行前にVaultやフォルダ名などを変数に入れておく必要があります。
ショートカットとJavaScriptの違い
今回、僕が作ってみたショートカットと、MarkDownloadから派生したJavaScript。どちらを使うか迷うかと思います。
この2つ、やっていることは似ていても、違いはいくつかあります。ショートカットではSafariのリーダーを使って記事の本文を取得しているのに対して、JavaScriptはWebページ全体から特定のdivタグ内を抽出している動きをしています。それと、ショートカットでは保存する際にファイルを直接保存しようとしていますが、JavaScriptではObsidianのURLスキームを使って新規ファイルをObsidian上で作成しようとします。
なのでJavaScriptを動かすとObsidianを開こうとします。ショートカットの方は直接mdファイルを保存するため、Obsidianを開こうとしません。
それとどちらにも言えることですが、画像そのものはダウンロードを行わずリンクを取得するだけなので、元のWebページがなくなってしまったら画像が見られなくなります。
僕はどうしても自分で作ったショートカットに愛着があるため、今後はJavaScriptではなくてショートカットを使ってWebクリップをしようと考えていますが、Obsidianを使う環境がほとんどPCなら、そもそもMarkDownloadを使っても良いかなとも思いますし、JavaScriptを動かしても良いかと思います。
こうした仕様や違いなどを比べた上で、自分の環境に合ったものを考えるのも、楽しいのではないでしょうか。
今回作成したショートカットが誰かのお役に立たら幸いです。