WordPressでブログを更新する時、アイキャッチ(thumbnail)を作るのは面倒くさい。
けど、設定しないと「No Image」扱いになってデザイン的にも微妙になる。
そんな悩みを解決するプラグインがあります。
WP Random Post Thumbnails
このプラグインの機能をざっくり言うと、「アイキャッチが登録されていない記事があったら、予め登録した画像の中からランダムで選んで設定してくれる」というものです。
アイキャッチというと、その記事を見たくなるような画像を用意するのが一般的ですが、どうもそれに時間をかけるのもなぁという人が、手間や時間を短縮してまで、とりあえず何でもいいからアイキャッチを設定したい。でもそんな作業に手間をかけたくない。
それを叶えるプラグインです。
WordPressのプラグイン追加画面で「WP Random Post Thumbnails」で検索すると出てきます。
プラグインサイトのURLはこちら。
WP Random Post Thumbnails | WordPress.org
使い方
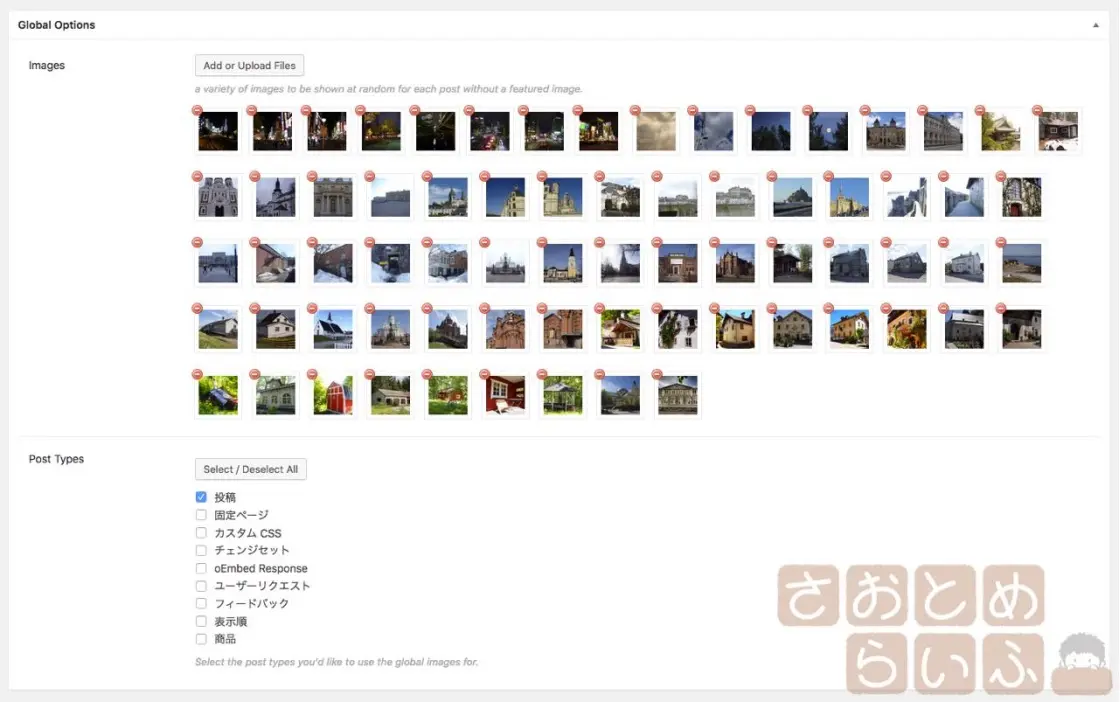
インストールしてから有効化すると、管理画面→「設定」→「Random thumbnail」というメニューが出てきます。

ここで、ランダムに選ぶアイキャッチ用の画像を、まずはアップロードします。
その後で、どの投稿タイプに適用するのかを選択するだけです。
え!結局は画像を用意しなきゃいけないんじゃん!
って思った人、多いと思います。
僕は次のサイトにある写真を使わせてもらうことにしました。
砂漠あらかるた
GIGAZINEにも紹介された、風景の写真を無料で使わせてくれるサイトです。このサイトの良いところは、良さげな写真を一括でダウンロードできるところです。
1枚1枚手動ダウンロードじゃ、手間ですからね。
用意した複数の写真を、WordPressが動いているサーバが1度にアップロードできる容量を許す限りを選択して、一気にアップロードすると効率が良いです。

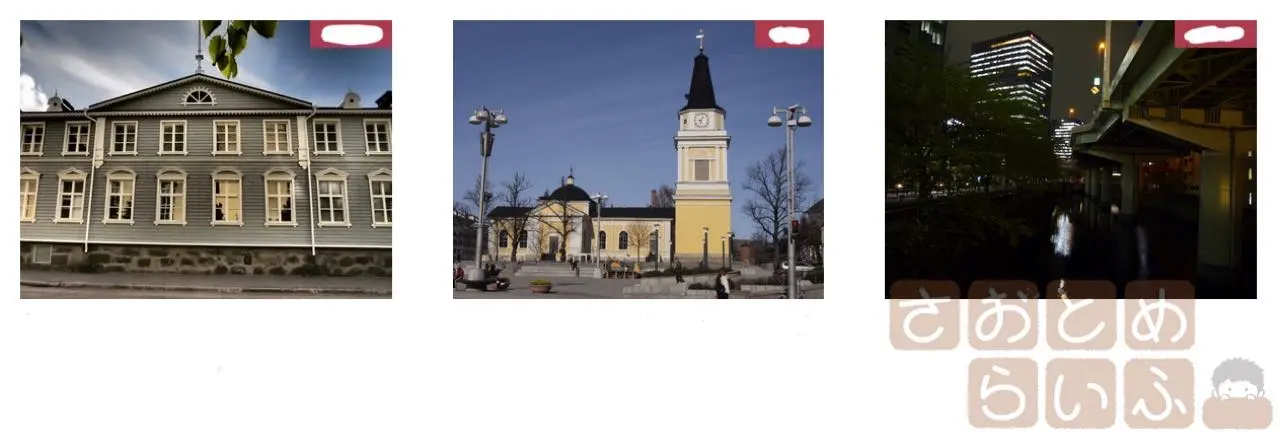
とりあえず良い感じになる

今回はとりあえず動かしてみようっていう感じに、とにかく写真が出たらいいやっていう設定でやりましたが、プラグインの設定項目を見ていくと、カテゴリやタグによって画像を選ぶ範囲を決められそうです。
ジャンル毎に画像を用意すると更に良い感じに見える可能性がありますね。
WordPressで記事を更新していて、アイキャッチを何でもいいからとにかく用意したい!という人は使ってみることをおすすめします。
